Large image covering the entire “Above The Fold” area of a website. That is currently the trend of most websites today.A lot of site are now deployed with images with large dimensions. As such, WordPress designers must know how to optimize WordPress images to ensure speedy loading of the site..
Have a look at the following sites. They all have large images on the homepage above the fold – site 1, site 2, site 3, site 4, site 5. Some are using a slider to display multiple large “Hero Images” above the fold.
What’s The Problem With Unoptimized Large Image?
The larger their dimensions are, the bigger their file size. Large file size means it’ll take longer to download from the server. It will also consume more bandwidth and of course, don’t forget that it takes up storage space in your server.
If you are running your server on a VPS, this additional storage and bandwidth could be costly. As such, it is best if you make it a point to optimize your images prior to uploading them into your server.
Large image files will slow down access to your site. This is potentially dangerous. Visitors don’t like to wait. If your site takes too long to load, visitors will simply skip your site and go over to the next one available. You will lose customers.
How To Optimize WordPress Images?
Luckily for us web designers and developers, there exists a simple way to ensure that your large hero image is optimized for the web. Here are the simple steps to ensure I use highly Optimized WordPress Images on my sites
1. Use JPG or PNG image formats.
Save your images in JPG and PNG image formats. Furthermore, if possible, save them with a lower quality score. Here’s the thing, you don’t really need really high quality images for your website. Not unless your site is about proessional photography where you showcase your photographed images.
I use Paint.Net as my image editor. It allows me to determine the quality of images when I save them after editing.

I would normally ensure that my images are below 100K in size when I save them. I’ve even gone down to 20% quality at times and still get good quality images.

2. Use TinyPNG.com
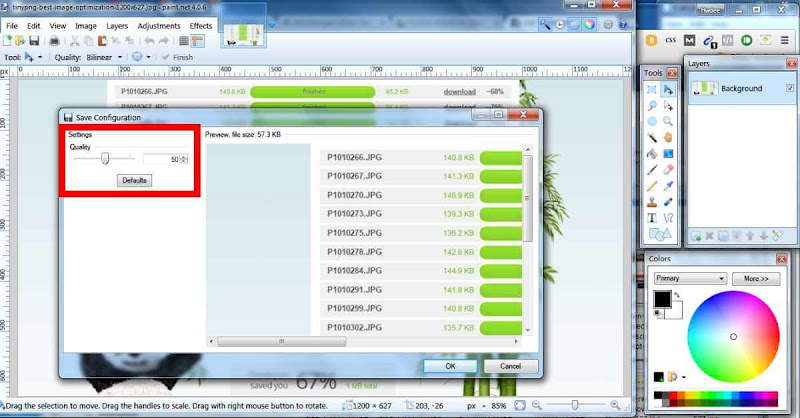
Before putting up your images into your website, you should run it through online image compressors like TinyPNG. I’ve used TinyPNG to great effect in reducing the file sizes of my images.

In the sample image above, TinyPNG is able to reduce my image size to 67% off its original. That’s a really huge savings in disk space. Ultimately, it will also reduce the time it takes for visitors to view your sites if these images were on placed on them.
3. Install Image Optimization Plugins
There are loads of image optimization plugins available in the WordPress Plugin Respository. Just search for “Image Optimization” in the “Add Plugins” section of your WordPress backend. I’ve only used a few of them in my sites:
You can use any of the above plugin in your WordPress sites. These plugins will automatically reduce your image file size when you upload them into WordPress.
The above steps will ensure that images on your WordPress websites are optimized and perfectly sized for the web. However, to further speed up access to your web pages, I recommend that you lazy load your images.
4. Lazy Loading Images On Your WordPress Websites
What is lazy loading? When you lazy load images, your images are only downloaded by the browsers when they become visible on the browser. Basically the browser only loads the images as and when they are needed.
Your website will appear to load faster to your visitors as only the contents (text and layouts) are actually downloaded into the browser at first. Images are loaded as and when the visitor scrolls and the images are in view of the visitor.
You can use either Lazy Load or BJ Lazy Load plugins to do this. These two are the more famous ones used by many.
These are the steps I’ve used in my WordPress websites to Optimize WordPress Images. Bare in mind that image optimization is only one factor in having a speedy website. Nevertheless, it is an important one.